Adding Google Code Prettify syntax highlighting to your Ghost blog can add a nice touch to your code snippets. Luckily for us, it’s extremely easy to implement! All we need to do is add one simple line of code to call the script. If you’re like me, you may be interested in where this script is from. You can check out the Google Code Prettify source code here, and you’ll see the script tag mentioned in the README section.
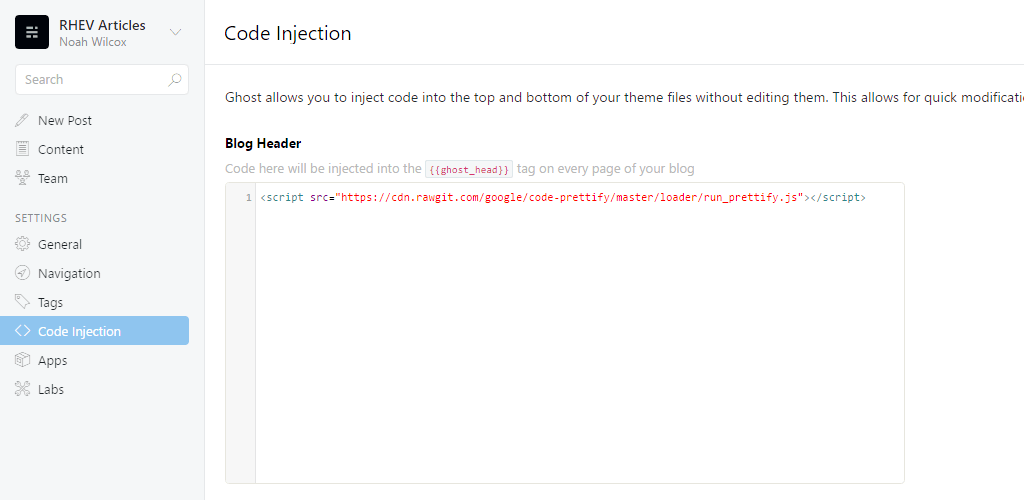
All you need to do is add the following script tag to the code injection
section of your Ghost dashboard:
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
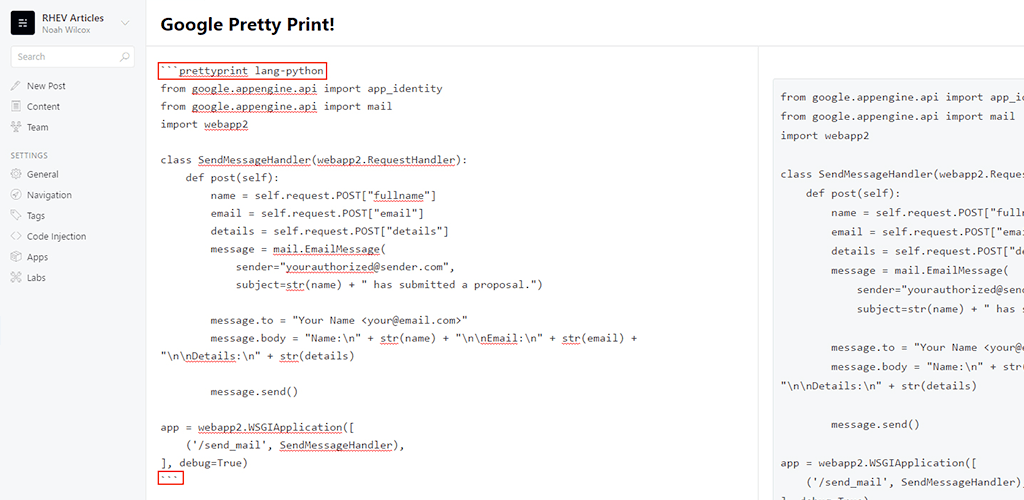
To use the syntax highlighter in your code, you’ll just format it as
shown in the image below:

Note that I am using Python syntax highlighting in this snippet. You can change this by switching lang-python to your language of choice. Looking for a list of supported languages? Check out all the languages supported by Google Code Prettify.
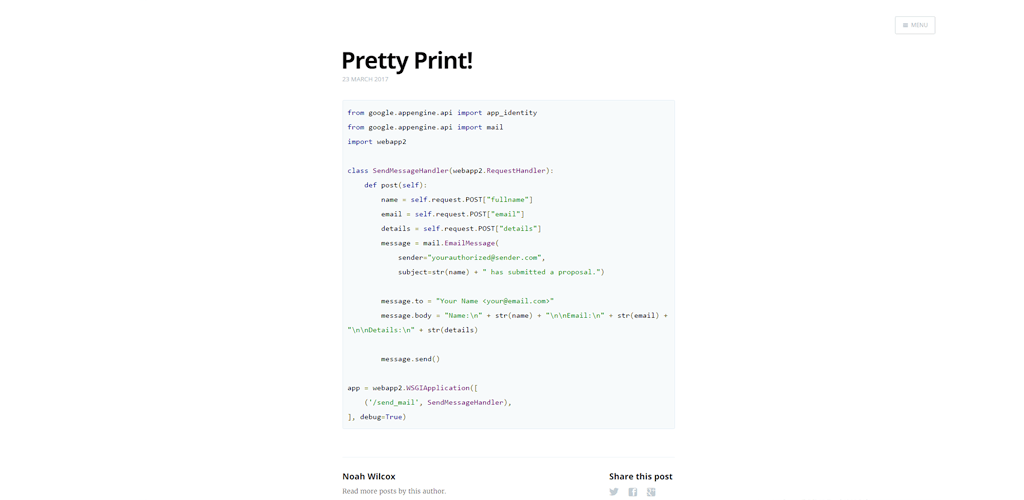
After you’ve added your snippet, you’re ready to publish your article! You may not see your syntax highlighting from the Ghost dashboard, but you’ll see it outside of the Ghost dashboard. Here is the result of the snippet I implemented in the previous image: